
お申し込みフォームなどユーザーとの重要な接点となるフォームは、効果的に設計される必要があります。
しかし、フォームへのアクセスがあっても、ユーザーが最後までフォームを完了せずにサイトを離れる「フォーム離脱率」が高い場合、そのフォームは効果的に機能していないと言えるのです。
「お申し込みフォームまで到達すれば買ってくれる」そう過信してはいけません。
お申し込みフォームを突破して購入完了まで至って初めて利益が生まれるため、このフォームで手を抜くと大きな機会損失につながります。
ここでは、フォーム改善の視点と具体的な戦略について解説します。
フォーム改善の具体的方法
フォーム離脱率を低減するためには、以下の具体的な方法を取り入れることが効果的です。
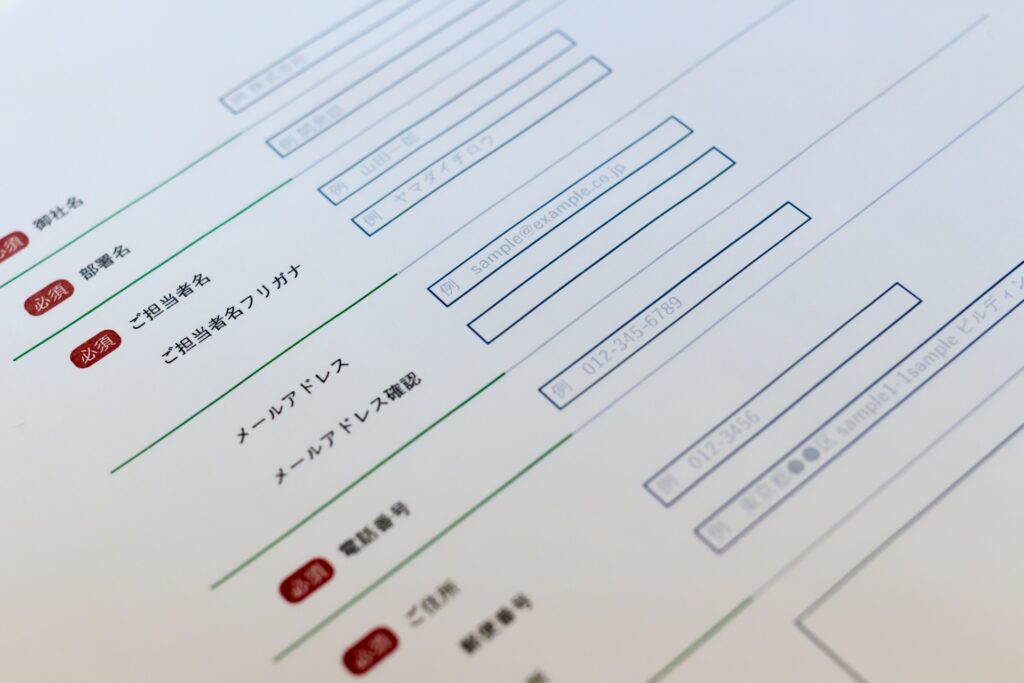
① 入力項目を最小限にする

特に必須入力項目が多い場合、ユーザーは「めんどうくさい」と感じて離脱する傾向が高くなります。
ユーザー負担を最小限にしてコンバージョンにつなげるためにも、入力項目は必要最小限に抑えることが鉄則です。
また、「必須」と「任意」の項目は必ず示しておきましょう。
例えば、ユーザーが商品を購入する際のお届け先情報を入力するフォームにおいて、氏名や住所などは必須項目ですが、電話番号や会社名は任意項目とすることができます。
これらの項目を任意入力に変更することで、ユーザーは入力作業にかかる時間を短縮でき、登録のハードルが下がります。
また、よく「どこでこのサイトを知りましたか?」というアンケート項目がフォームに含まれていますが、これはユーザーにとって煩わしいものとなります。
フォームの主目的であるお申し込みや購入に関係のない項目は、できるだけ削減するようにしましょう。
アンケートはコンバージョンした後でゆっくりと収集することができます。
② フォームに余計なリンクやボタンを配置しない

商品購入に関係のないリンクやボタンをフォームに配置すると、ユーザーが不必要なページに遷移してしまい、フォーム離脱率が上昇するリスクがあります。
特にモバイル端末でフォームを操作する場合、誤ってリンクをタップしてしまう可能性が高いため、余計なリンクやボタンは避けるべきです。
フォームページでは、商品やサービスに関する情報や支援を提供するためのリンクは掲載することがありますが、これらはフォームの主要な目的に関連したものにとどめておくことが重要です。
③ 文字や入力項目は大きく配置する

文字や入力項目が小さく配置されていると、ユーザーが入力や確認をする際に不便を感じる可能性があります。
特にモバイル端末を利用する場合、画面サイズが小さいため、誤タップや誤入力を誘発しないためにも文字や入力項目が大きく表示されていることが重要です。
フォームの入力欄や送信ボタンは、十分な大きさで配置すると良いでしょう。
また、フォームのデザインにおいては、十分なスペースを確保して、ユーザーが入力しやすい環境を提供することが重要です。
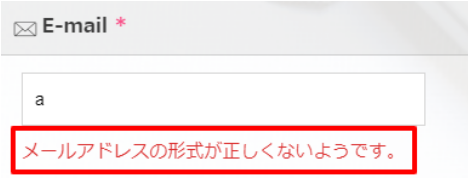
④ エラーをリアルタイムで通知する

入力エラーが発生した場合、ユーザーにすぐにエラーメッセージが表示されるよう設定しましょう。
ユーザーがフォームを送信しようとした際にエラーが発生すると、再度入力し直しを求められることになり、ユーザーはストレスを感じる可能性が高まります。
これにより、ユーザーはすぐに入力内容を修正し、スムーズにフォームを送信することができます。
フォーム改善の実践とツールの活用
フォーム改善は、サイトにとって重要な戦略の一つです。
フォームの改善には、ユーザーの行動やフォームの利用状況を分析することは不可欠といえましょう。
Google Analyticsなどのアクセス解析ツールを使用して、フォームページの訪問者数や離脱率などの実際のデータを収集し、より正確に問題点を把握することが可能となります。
また、EFO(Entry Form Optimization)ツールなどの専門ツールを活用することで、フォームの改善ポイントを特定し、効果的な改善を行うことができます。
これにより、フォームの改善に有効な施策を検討し、より効果的な改善を実現することができます。
まとめ
フォーム離脱率の低減はサイトのコンバージョン率向上に直結するため、積極的な改善が必要です。
ユーザーがストレスを感じることなくフォームを完了できる環境を提供することで成果を最大化しましょう。